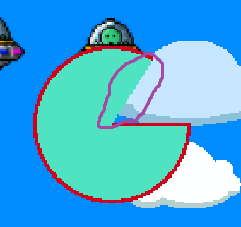
Greetings, how can I create a circular health bar like this by using Shape Painter?

I tried using the “Draw Circle” and “Draw Arc” but didn’t produce any satisfying result. Please help. Thank you so much.
Greetings, how can I create a circular health bar like this by using Shape Painter?

I tried using the “Draw Circle” and “Draw Arc” but didn’t produce any satisfying result. Please help. Thank you so much.
This should work. It uses a slider and a shape painter. The slider controls the angle 0 to 359. 200,200 is the center point and 100 is the radius.
If you want to set it by percentage then try: (the slider goes from 0 to 100)
@Keith_1357 Like always bow into your direction
I did try your method and it needs a little bit tweaking
If i have condition of slider being dragged then circle only shows up when being dragged
Also i removed 1st action and leave it enabled in shape painter properties
Also your formula for calculating shape of value/HP did not work properly
So i adjusted it
IF you want it to show Player HP
Let’s assume you have variable for player hp Player.Variable(HP)
Then you also need variable for Player max HP or just input max HP by number
Player.Variable(MaxHP)
or
In my case max HP is 1000 so i put there 1000 instead max HP variable
Then in 2nd action on my above screenshot you would go
360/Player.Variable(MaxHP)*Player.Variable(HP)
Link to above preview works on moving slider
Link below works on player HP
Jump on red button on the left to enable UFOs shooting you so you get damage
Just to be clear 1000 here in 2nd action is my player max HP i don’t have any variable for it so i just put there number since it don’t change anyway
Shoot into saw on right wall to heal yourself
Now i have question
What if instead of fill field (i can make its opacity 0 and i won’t see it)
I would want only outline to show HP?
I figured with only these actions
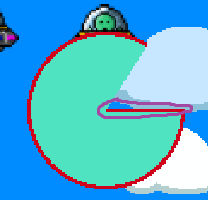
I can get rid of this line

But would you have idea how to get rid of this one?

This could probably be simplified but this works. The idea is to draw the pie chart part without a border or a border of the same color and then draw a normal arc on top of it without fill or transparent.

Yeah that was my 1st idea but it would not solve the problem
You see i seen few times users asking for circular HP BAR and they did not mean fill area but outline area
While what is in fill area should be transparent
So for any1 who would want empty space inside fill area this would solve nothing
I have idea of using object masking extension which would solve it 100%
But object masking works for only 1 object
You can’t use it for more than 1
So it would work only for ppl who would want only 1 circular HP bar
I’m confused. Does the outline part work without the pie chart part. I’m unsure of your needs.
With a boolean or property, you could have 3 styles. Line and fill, just fill, just line
Fill part can be transparent or pie part as you call it
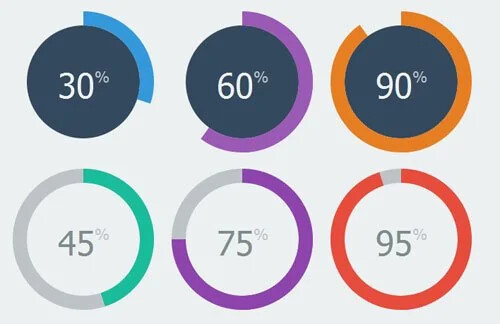
What is needed and expected by users is this type of fill bar

I only mean here colored part (outline)
What i could do to hide that 1 line i mention here

Is make object that would cover this line
And then mask shape painter object with that object
Basically this
Starts after 15:44
When link uses lens of truth it shows different crap on map
A floor in this case
What is happening here is that on top you have transparent floor
And lens is masking it to show you what is beneath it which is solid floor
Kinda like you would have black object and placed on top of it blue object
And now you mask blue object with 3rd object and wherever 3rd object is in OVER blue object you will see what is beneath blue object
In this case black object
Kinda like you could cut out some part of image to see what is below it
But this solution works only for one single object
If you try to use object object for more than 1 object it will simply work only for 1st object you specified in events but won’t for any other object
So if user want only 1 circular HP bar it will be a solution for him
But if he would wish for more than 1 for example one for player one and one for player 2
It will only work for one circular HP bar
That is why i ask for other way
AND if i make this fill/pie part just transparent this line from image above will still be there
Im not sure if you noticed in my last example it uses the basic arc action not the path type.The basic arc with fill opacity of zero just draws the outline.
The first part draws the fill. The second part the line. If you want a full circle in the center either set the path arc to 0,360 or is 0,359. IDK. Anyways, either use the arc for a solid center or use the circle action Either or.
I’m not seeing the issue. Is this for an extension or behavior. If it’s a behavior it would work like all other instances. A shared default setting but then you can change the individual instances through code.
I would assume the user would use separate objects for each metric but like any control they could pick the object(s) and modify things separately. They could even link objects to health bars.
If you want the ring on the outside of the center than use a larger radius for the line part. Just think of it as layers and draw the parts from the bottom up. For a curve end cap, you could draw a circle at the end points.
Woww thank you so much @Keith_1357 @ZeroX4 !!! You both saved my project! Thank you for the detailed explanation and examples!