Szeyal
July 27, 2024, 4:41pm
1
Hello everyone!
I’m really struggling with this problem, and my head is aching trying to figure it out. I could really use some help!
Here’s what I’m dealing with:
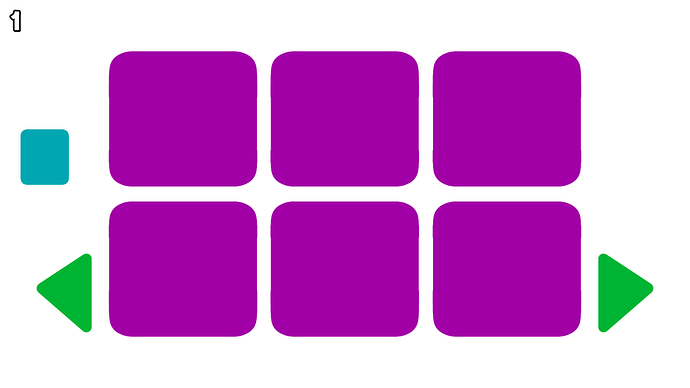
On Page 1 (Referring to the image not the layer), there are 6 individual purple objects, a blue rectangle, and green arrows.
These 6 purple objects and arrows only appear when the blue arrow is pressed. The green arrows work as next/back buttons.
I have a total of 15 purple objects, but only 6 are shown at a time (3 on the last page ofc) when the arrow button is pressed (like a next page mechanism).
These 6 objects also act as buttons. When pressed, they display the red slide object on Page 2 and a yellow circle that serves as an “exit to Page 1” button. Just like Page 1, Page 2 also has a next page mechanism.
How do I implement this? I really need your expertise!
Thank you so much!
Edit: Page 1 and 2 are just the reference to the image. Both are on the same layer.
Szeyal
July 27, 2024, 11:06pm
2
@MrMen here it is. I hope this explains clearer.
MrMen
July 28, 2024, 1:06am
3
This’ll require a bit of a rewrite of your events, but will work nicely. One method is to use the sprite masking and sticker extensions.
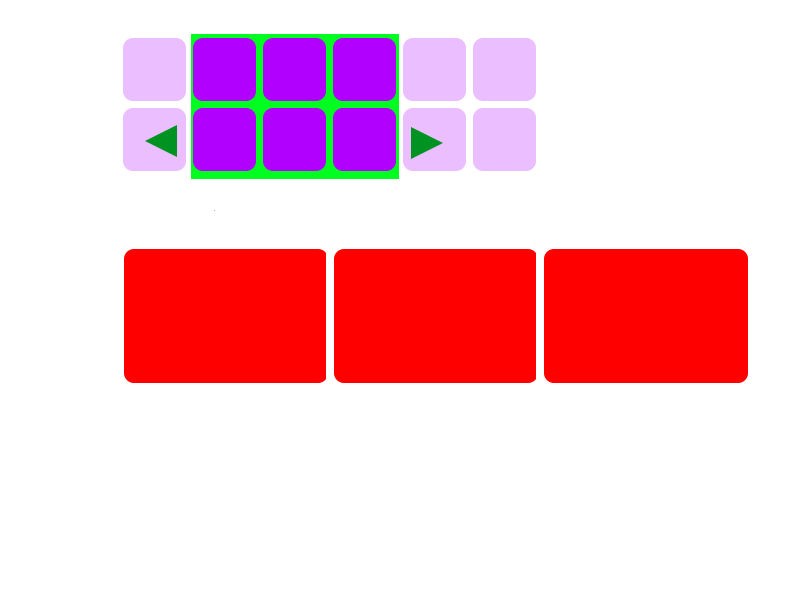
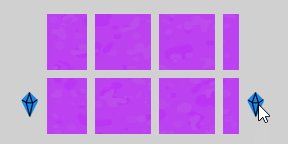
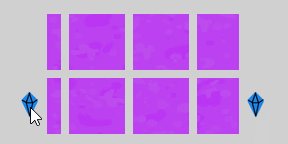
The green box represents a rectangular masking sprite used is large enough so it covers the 6 purple objects (or one red object) on screen.
The light purple squares are the purple objects that aren’t visible, the darker purple objects are one’s visible because of the sprite mask
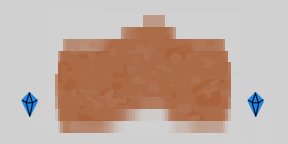
The red boxes are your page 2 objects (one for each button?)
Green triangles are the next and back buttons.
When the back and next buttons are pressed, the masking sprite is shifted left or right
The layer’s camera is centred on the masking sprite
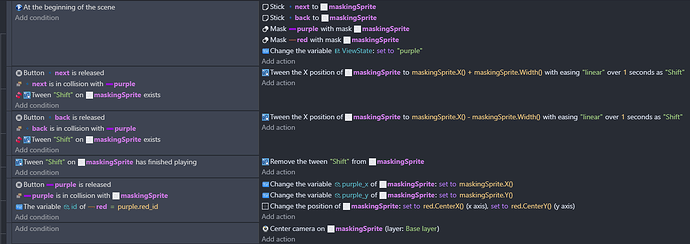
Use code like the following to get it working (this just scrolls the purple boxes and jumps to the red one):
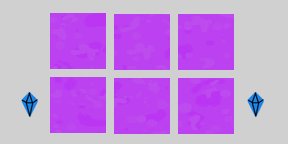
and you’ll get:
3 Likes
Szeyal
July 28, 2024, 1:48am
4
Thank you soooo much for this @MrMen I will try this now
Edit: Thank you! It worked!