I’m using a vector art program to make sprites for my game. SVG files don’t require resolution/size changes, because they’re created from vector art. However, GDevelop doesn’t recognize SVGs, so I had to convert my images to PNG. Why do the images look a bit low-resolution/pixelated, and how can I make them look clearer and crisper?
At the moment of exporting to PNG, you make your art non vector. That means that unlike SVGs that are scalable, your new sprite is not scalable (this is a bit over exagerated: you can still scale it, but quality will be lost). What you want to do is at the time of converting your svg make sure the resolution (that doesn’t matter on SVGs) is set high enough.
Open your SVG image in Inkscape, export it to PNG but make sure that the resolution you select is high enough before pressing the export button.
Do you mean why does the image look pixelated when you load it up in Gdevelop and scale it down?
If you have a very large image it’s best to scale it down in your paint program first, then load it into GDevelop.
Thanks for the responses. I’m still having issues:
@arthuro555 I had already changed the image size to much larger than necessary before exporting. I’m aiming for a sprite that’s about 256x138, and I exported at sizes much larger than that: for example,1080x540. I also tried exporting at just 256x138. It still seems a bit blurry.
@Gorguruga As I stated above, I’ve already tried scaling the picture down to a resolution most similar to the one I’m aiming for (256x138). The image is still blurry.
If you want your game to be pixel perfect, you should go to game settings >properties
Change the scale mode from linear to nearest .
Don forget to go to the resources editor and disable smoothing .
that doesn’t seem to work either. if it helps, the program i’m using is inkscape.
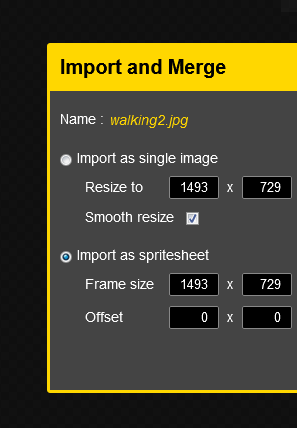
When you import the images to GDevelop (through Piskel) make sure that it doesn’t resize them

I wasn’t importing from Piskel, I was just clicking “Add” in the object editor. I tried using Piskel, and I think that might have made it worse ![]()
Try opening the vector versions, make them bigger the way you normally would, then export them to raster in the desired dimensions
If it doesn’t work, I don’t know. Just vote for SVG support here and cross your fingers.
Thanks for the help, and for the link ![]()
EDIT: The image appears fine in the resources editor, but looks poor in the previews and the preview, if that helps.
Try to raise your game’s resolution in the properties
Thank you. Should I import the image to Piskel or just straight to the object editor?
you don’t have to use Piskel.
I actually am having the same issue with my game’s sprites, so I just wanted to piggy-back off of this thread. My sprites appear pixelated despite them being high res. I’ve tried all of the answers in this thread and they haven’t worked
you will see a deterioration in quality, if you zoom in a *.png (or *.jpg) too much. this is inevitable.
the issue isn’t the fact that the image is zoomed in, it appears pixelated regardless ![]()
because of their type a raster image will never be of the same quality as the vector graphic. Nonetheless it’s quality should be enough for a 2D game. I’m using Inkscape too to produce graphics, and it is good enough for me.
unfortunately, your description doesn’t really reveal what’s your problem exactly. it would be very difficult to say anything specific so blindly. maybe you could upload at least one sprite (the *.png image in its original size) so we can see what it’s all about.
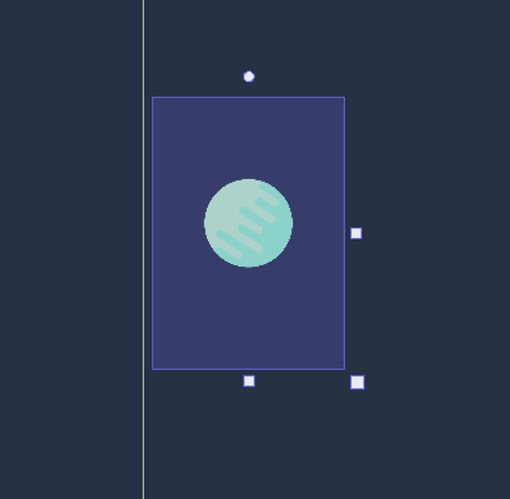
sure, here you go:
the image resolution is 1079x1526 (i think that’s pretty high).
when the sprite is put into gdevelop, the image becomes pixelated and appears to have sharp edges:
the game’s resolution is set to 1080 x 2220.
are you change the size of the sprite object? or is the image size almost the size of the game resolution? because shrinking down an image from its original size is cause quality loss too. visually only of course.