Hiya all,
I’m a brand new user to GDevelop and I’m looking to bring my existing progress of my game from Unity over to GDevelop.
As my 1st plea to the community, would anyone here have experience with the Swipe Gesture Ext? Would be so kind as to help me figure out my 1st task of how to utilize it to accomplish the below, I would be very grateful. Thx for any help
So I’ll document it here in case I find a solution for future users as well.
So far I’ve set up a start using this template Swipe mobile - a game example from the GDevelop game making app | GDevelop
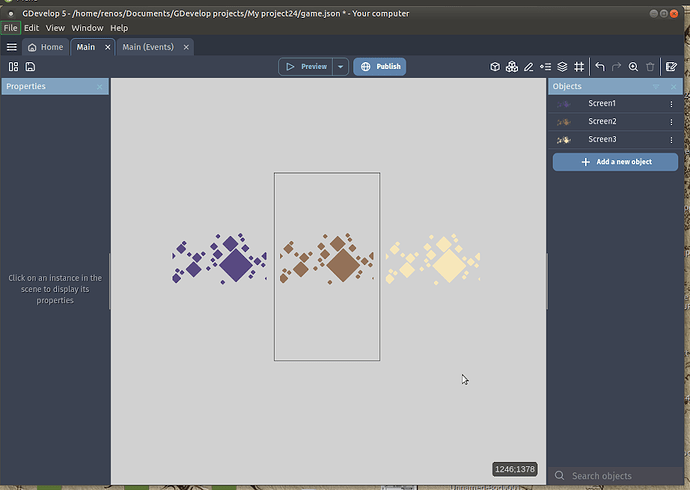
I’ve setup 3 screens in this manner
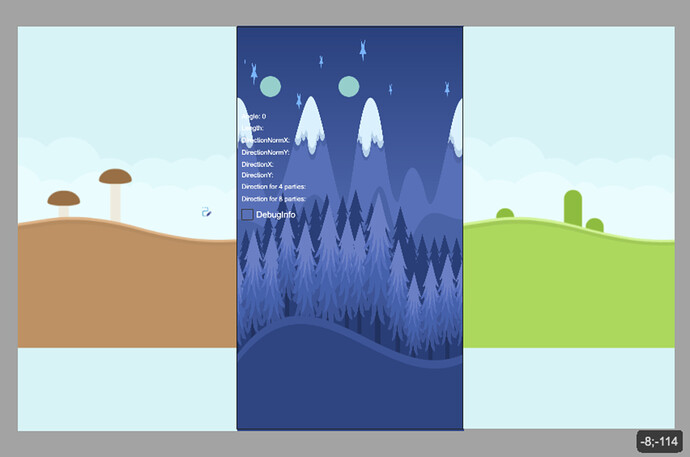
And got this
So now it’s a matter of restricting the axis and how far the next screen needs to be in frame to ‘lock’ in the slide if you know what I mean(like in the 1st post)
(Sorry as a new member I can only post 1 embed at a time)
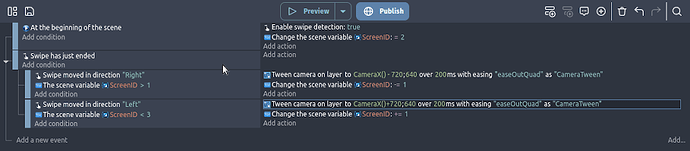
For the event I started with the 3 highlighted here
Hello.
Start by creating a scene with all three screen inside, next to each other. Center the camera to the middle screen. Enable swipe and check for event “on swipe ended”. When this event fires, check for the direction of the swipe - use 4 direction detection and check for left and right. Use twine to move the camera left of right in order to have this nice sliding animation.
Here is the scene setup (Portrait 720x1280px):
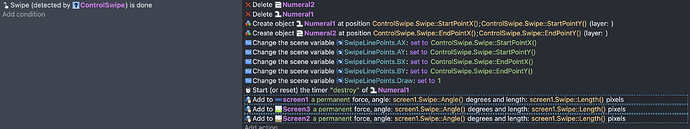
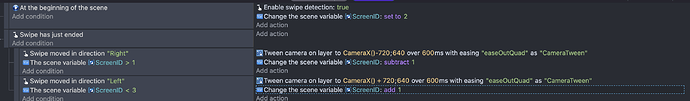
and here are the actions:
Let me know if that helps!
2 Likes
@steliosm This is perfect! I’ll try today for sure… it’s always a bit jarring coming to a new software, it’s always this. Thanks again!

No problem!
Let us know if that works for you.
Ha yeah I’m hopefully lost, I’m even unable to get “Enable swipe detection: true” action. I’ll keep trying but yeah, and I watched the beginner vids as well.
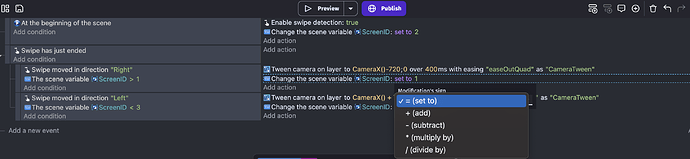
I also only have “Set to” as the closest action for Scene Variable, no “Equal To”
[Edit: ahh I didn’t know there were 2 types, I was just using “swipe”

]
[edit 2: Somewhat getting there, but my variables don’t have the same options as yours?
]
@steliosm Ok happy to say I got it working  Thx very much, my event sheet is a bit different than yours tho…
Thx very much, my event sheet is a bit different than yours tho…
I may try this later, but my next goal is to not have to wait for the swipe to end, but slide while still pressed, and snap to the position of the screen most in view…
Hiya getting back to this, I would like to alter the event sheet to have this “snap” spring effect if the user doesn’t go past a certain point. This example was done in Unreal to pretty good effect, but UE is very heavy as you might expect