How is this done
There seems to be a direction option, but I don’t know how to create it as in the example
If I’m understanding you correctly:
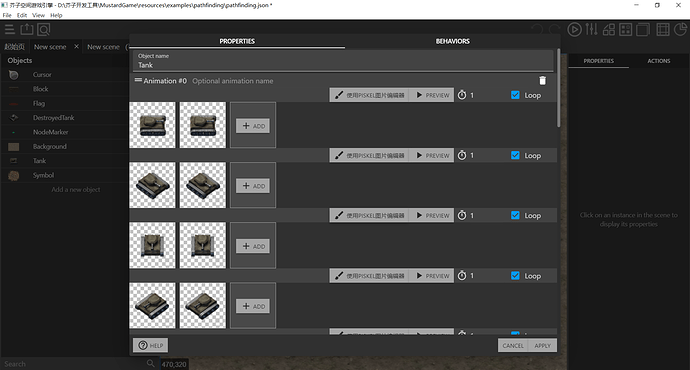
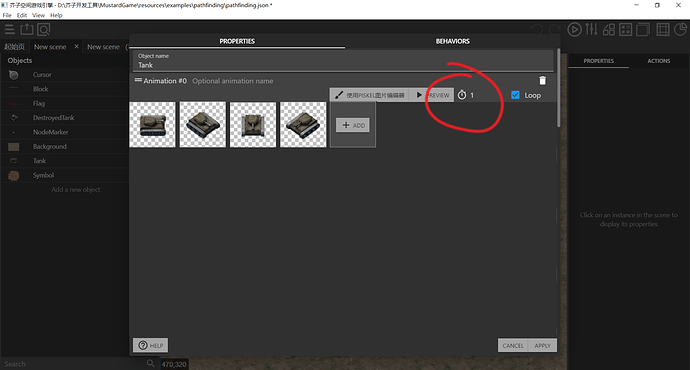
Put one instance of each of the four images into a single animation. Click on the little clock icon to set how long it takes the animation to play. Check Loop if you want the animation to keep repeating. It should look something like this:
At first, I thought so, but it seems not. It also has a direction parameter.
I also tried to use the method you said at that time, but the result was wrong
It seems that you have opened the example. You can debug it and have a look
Can you explain what it is you’re trying to accomplish? Your original post just says “How is this done” but you don’t specify what you’re wanting to do.
That example was built in GD4. That method of directional animation is not possible. Review the isometric example to understand how something like that is done im GD5
Thanks for the info Silver-Streak… After seeing that tank example I was wondering if it was a deprecated feature of GD.
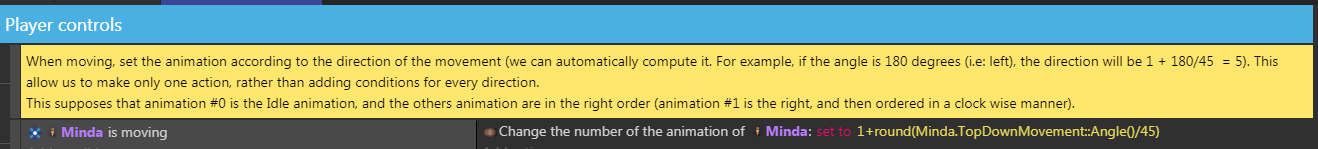
So here is the isometric example that I think Silver Streak is referring to. The comment at the top of the events describes how to arrange the animations…
https://editor.gdevelop-app.com/?project=example://isometric-game