Hi!
I need the origin point (and other points) to be horizontally flipped when my sprite does, bu that is not automatically happening.
Someone with the same problem?
Is there an efficient way to achieve this?
Thanks in advance!
Hi!
I need the origin point (and other points) to be horizontally flipped when my sprite does, bu that is not automatically happening.
Someone with the same problem?
Is there an efficient way to achieve this?
Thanks in advance!
Not flipping the points is just the way that GDevelop is set up. If you set the origin to be the centre the problem goes away, but it doesn’t for other points. The solution is just to subtract a fixed amount from the co-ordinates you supply.
e.g.
When not flipped place the gun object at the “gun” point.
Do =Player.PointX(gun);=Player.PointY(gun) to position of gun
When flipped, deduct 32 pixels from the x position of the gun
Do =Player.PointX(gun)-32;=Player.PointY(gun) to position of gun
Unfortunately, this approach will fail if the Player object is rotated, so another approach would be to create two points e.g. gun and flippedgun on opposite sides of the Player object and use a condition to check if the Player is flipped or not and choose the correct point to use after that.
My problem was fitting together the different animations (with different sizes) to achieve a smoother animation flow.
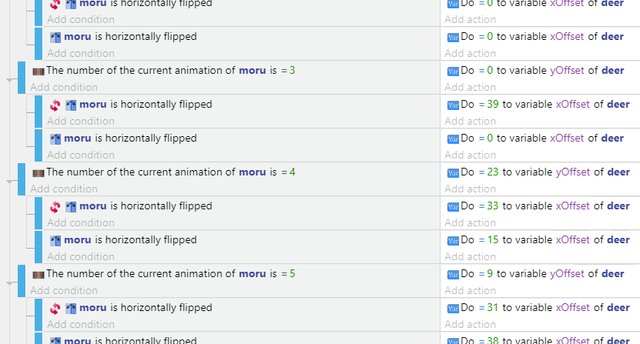
I solved it creating two variables (yOffset, xOffset), manually (programatically… well, in the events window I mean) set different values for each animations and modifying the X and Y values of my animated character with the values of this variables.

Why don’t you make all the images the same size?
Just pick the bigger one and make all the others be the same size. I mean not to scale the images but edit using an image editing tool like Gimp or Photoshop, copy the animations on to a new image that fit the bigger one perfectly and then import the images and it should fit if done right, if not go back to the image editing tool.
Because it was more easy to do it programatically. Doing that (resize the canvas of every frame, calculating the right padding for each side) was a big deal once I have done the animations. And yes, I understand your idea and I think is very efficient for small sprites, but not for my character. Anyway, the animations looks great now.
Thanks for the help!