hello all.
I’m making a game that is mostly mobile portrait oriented.
However, while testing my game, I’ve noticed that on some phones (especially AOS), the screen gets stretched and cropped or rotated horizontally.
I’ve set all the options in the game to portrait orientation(Properties), and when I put it on my webhosting site(itch.io), I also set it to portrait orientation, so why is this happening?
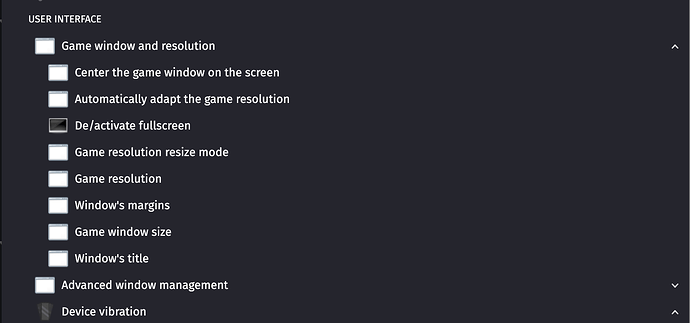
Also, I have user interface actions during events, would applying them solve these proportion issues?