Hi
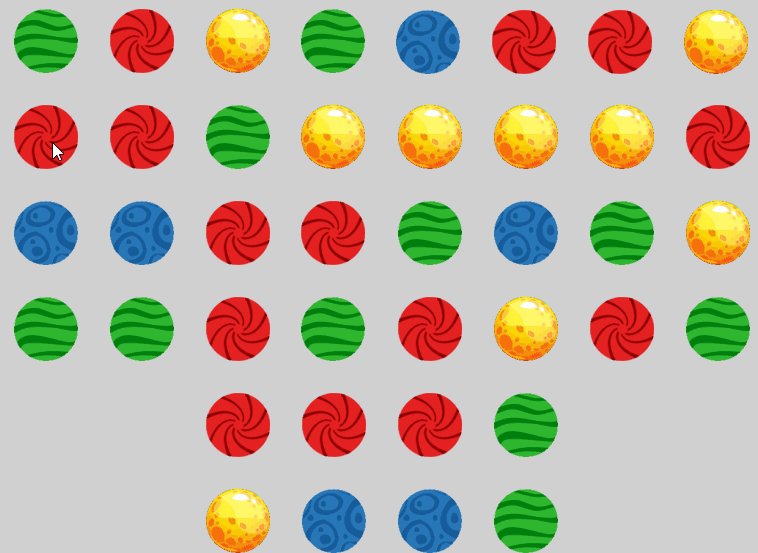
I was looking at gdevelop game samples, but couldn’t find any game like this:
I’m not sure which genre this game is, but I think it’s a puzzle game.
Do you know any sample like it? or at least can you help me with its algorithm?
thanks
Hi
I was looking at gdevelop game samples, but couldn’t find any game like this:
I’m not sure which genre this game is, but I think it’s a puzzle game.
Do you know any sample like it? or at least can you help me with its algorithm?
thanks
It’s definitely a puzzle or strategy game. I can’t think of a common type to search for. Maybe look for something with similar techniques. Even if it’s for a different engine, it would give you a roadmap.
I would try to break it down into smaller pieces. Start with a rough UI. Decide if you want the balls to be different objects or animations.
You can arrange the balls in the designer but to make it adaptable, it would probably be better to create them through events.
Once you get the basic look. Work on the mechanics. If you get stuck. Ask away.
My question is how do we understand whether the connected objects are the same or not?
ok. That’s more specific. Each ball needs something to identify it. Whether it’s an object variable or the animation number. When the mouse is on the first object and it’s pressed, you save that value, and set an object variable like “selected” to True. You then compare that to any other objects that you point to or touch.
When a question interests me, I’ll try out my own solution. This is my first attempt. There’s no valid move checking other than color. To test for a valid move, I would compare the current “column,row” to the previous object’s “column,row”. I’m guessing it would have to be within plus or minus 1. I haven’t tried that part.
Edit: I’m still playing around. the object variable Column, row wouldn’t work after you deleted and dropped balls. I’m wondering if an array is needed or you would need to compare the x,y.
online game
project files
doug13579/Gdevelop-multiple-ball-select-example (github.com)
Very good answer.
In this case, did you use the designer method to arrange the objects or the dynamic method?
But how about connecting objects to each other? is there any way to draw pixels or lines?
Your example is very similar to Match 3 genre.
It’s a basic match 3. Maybe that’s what you need to search for. Or maybe Candy Crush like game.
You can use a shape painter to draw the lines. With the first click save the x,y into variables like LastX and LastY and then draw a line from the LastX,LastY to the new objects x,y and update the variables to the new x,y.
I created the objects dynamically using 2 repeat events. You can see my project files. I saved the values in a structure variable.
I updated my source files. I have no idea how to drop the balls.
project
doug13579/Gdevelop-multiple-ball-select-example (github.com)
I made my project reset everything for testing. I think I would use the selected objects for reference or maybe an array. IDK. I’m sure that part has been answered somewhere. I thought about using ray cast, that’s why it’s in in my example project. The only problem with my concept is in the current setup, you can’t ray cast against the same instance. Maybe use temp objects as placeholders. IDK. I’m done for now.
Thanks a lot for your help.
But it sounds like coding is easier for this kinds of game!
Whatever works for you. I’m more of a visual person. There are so many ways to accomplish the same thing,
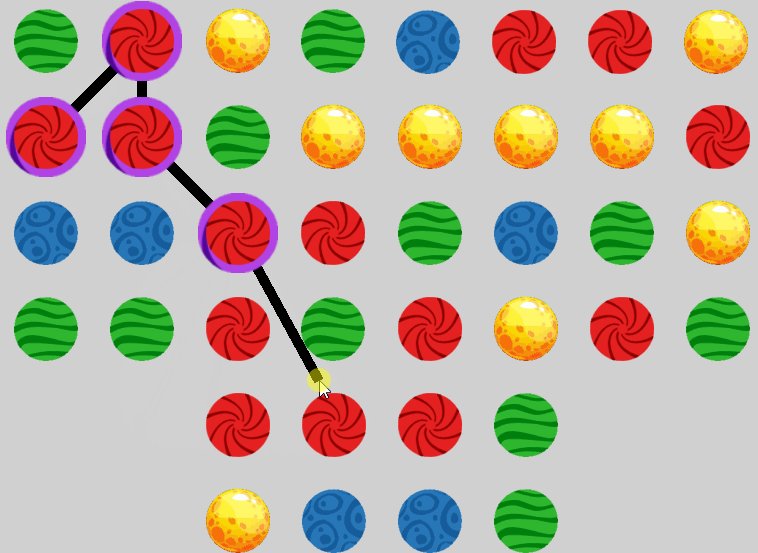
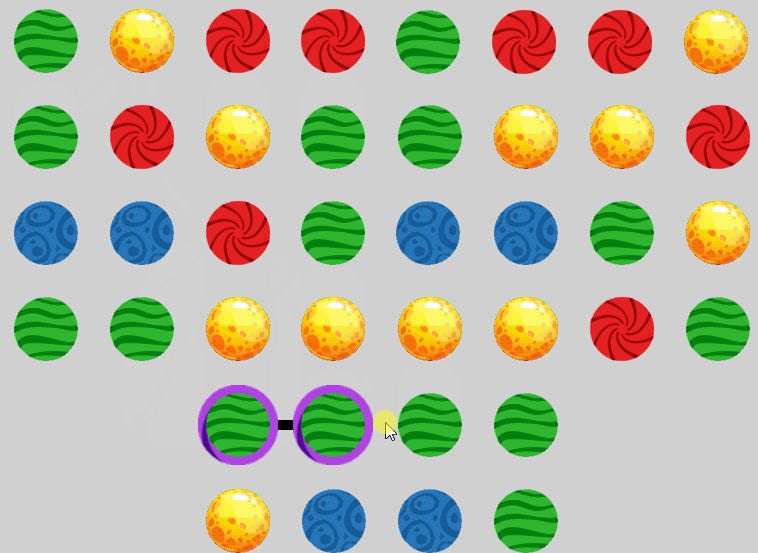
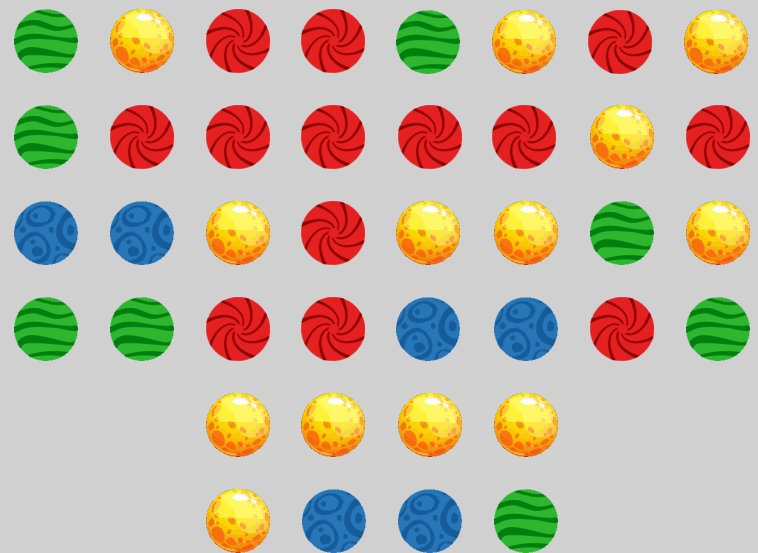
Not sure what you mean by coding, but I too had a go at creating a scene to get the functionality working - it looked like an fun little challenge. Here’s what I got. It works with oddly shaped play areas too:

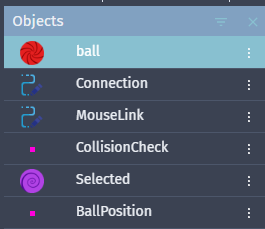
The balls are one sprite object (64 x 64) with a an animation for each colour; and each frame is given the name of it’s ball colour. They are placed 96 pixels apart.
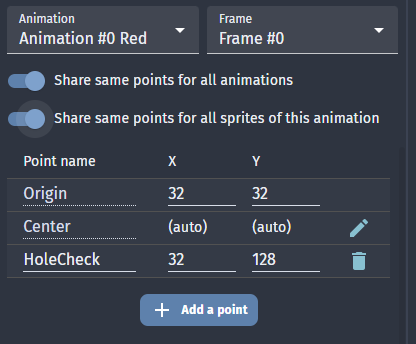
The ball sprite has the instance variable IsSelected, a boolean to indicate whether the ball has been selected with the mouse. It also has a custom point, that is as far down as the next position.
Create a square sprite is large enough to cover a 3x3 group of the balls. Call this something like ‘CollisionCheck’, and set it 's origin to the centre of the object.
Upon click on a ball, get the animation name and move CollisionCheck to the middle of the clicked ball.
While mouse is down, connect a line from previously clicked ball the new one under the mouse that’s not already selected and is of the same colour as the first clicked one.
Here are screen shots of the events and objects:

Scene layout - big pink square is CollisionCheck, the shape painter is MouseLink:
Object details:

All the events:
Thanks for your reply.
In that answer, I meant something like C# and C++ programming languages. You explained very well. But what I don’t understand is how you arrange the sprites. Did you arrange them statically?
Is this possible for you to share the source file?
They’re placed in the editor, as in the scene layout screen shot.