Have pre-existing game assets. The run animation happens to be in a single PNG. Is it possible to use this image as the run animation w/o converting it to multiple files?
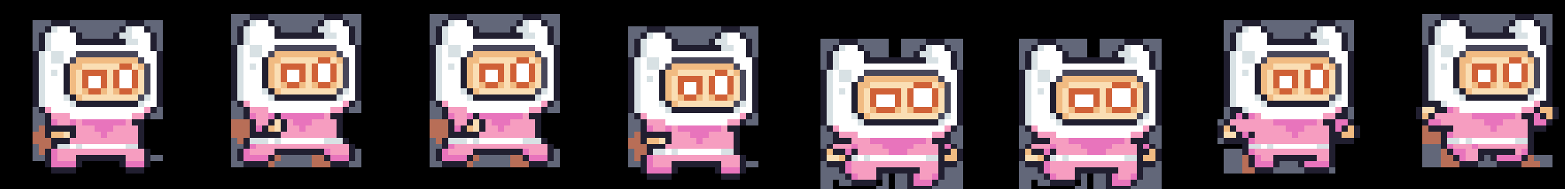
Here’s the image for the running animation:
UPDATE: there seems to be a feature request for this functionality for version 4. Not sure what came of it.
Trello
UPDATE: since there doesn’t seem to be built-in support, can someone recommend a CLI utility that can convert an combined sprite image into individual sprite files?
UPDATE: it turns this source image is called a “spritesheet”
UPDATE: looks like the work to get this feature into Gdevelop has a lot of traction—it most likely will land soon! (Follow the trello link to the github issue.) In the mean time, if you’re looking for a CLI solution, this article shows you how you can use ImageMagik to cut a spritesheet into individual images. I need a CLI solution because I have dozens of assets I want to quickly try out. Cutting a Sprite Sheet with ImageMagick – Sawyer McLane – Python, Embedded Software, and Game Development
UPDATE: looks like the built-in editor piskel can work with spritesheets. Once you load the spritesheet, if you click save it will automatically export each frame as a single file. GDevelop will then automatically import the frames an animation. Thanks for the tip @Silver-Streak
1 Like
well go in a image editor and split them
feature request then 
Hope @darkshadow @L_e_m_o_n_T_e_a realize that it is so much more convenient to work on a single file—that’s why these type of files exist in the first place 
Wait, why don’t you just import it into piksel as a sprite sheet? Its one of the options when using the native import function, I think?
Also, I believe the feature linked above is the opposite, exporting sprites into an atlas.
@Silver-Streak - it’s not about editing the spritesheet, it’s about getting it into GDevelop with as little clicks as possible—I did notice that piskel can import spritesheets but for export it appears that you have to click each image one at a time.
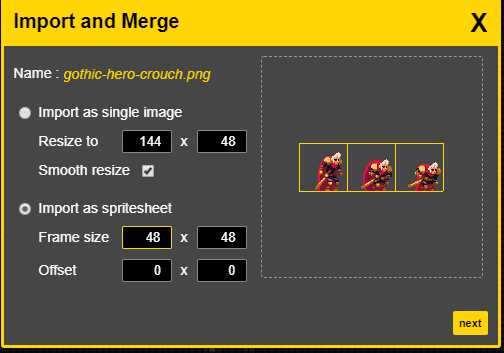
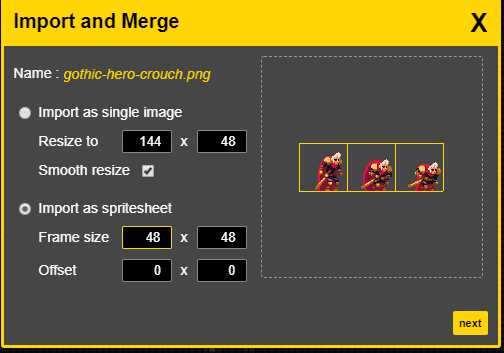
The Piksel Sprite Sheet import has you set a frame size, and then imports each frame as a new animation frame. I’m pretty sure that’s what you’re looking for:
Import:

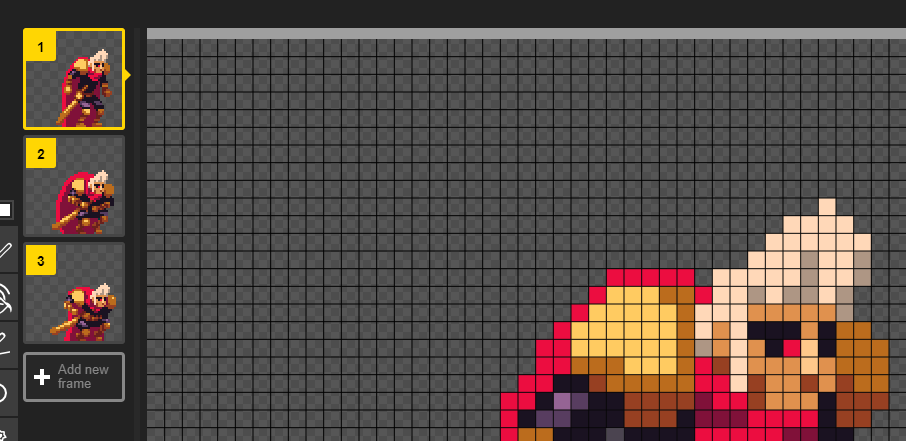
Result:
1 Like
@Silver-Streak for the love of god, no! that is not what i’m looking for 
I need to export each frame in bulk. Manually exporting each frame is not what I need. 
Help me understand, what do you mean by export each frame?
Nothing about what I showed above is manual. When I hit “save” on the above, it created all of the frames of the animation into the sprite object. I didn’t have to do any other actions. All of the image files for each frame got created from that 1-click import and 1-click save.
(If you’re wanting to have GD5 create sprite atlases for you (1 large image composed of each frame), that currently is only tentatively on the roadmap, and as far as I know none of the contributors are working on that presently.)
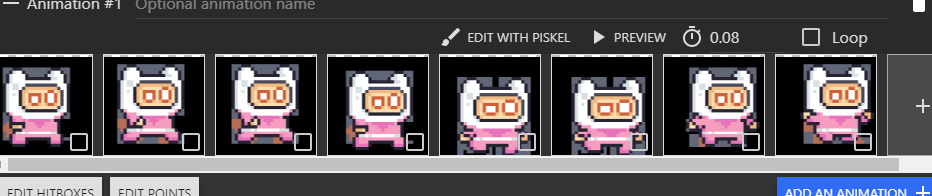
Edit: Here’s the end result of what I mentioned above using your example image:
If this is the case, then Piksel can do the first two parts as mentioned above.
Keeping sprite sheets/sprite atlases as singular files in the game resources isn’t something currently being worked on, although I did add a potential code repository to the trello post a few months back that may help accomplish this when/if a contributor decides to look into it.