Yes we talk about the same assets manager.
I see many issue by adding resources too easily in the project. First is everything is based on objects in GD. Second is if you want add a resource it’s always for an object or directly in the eventsheet, why add the resources in a asset manager first, there is a file selector and a button for select the file on the desktop. There is also no options on resources, except for loading and smoothing. (fun fact, the loading button from resources have no impact I guess it’s something not fully added during change of the major version GD4 to 5.)
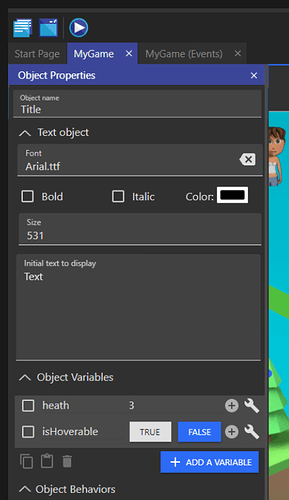
There is nothing to change on a font resource in GD, a font is define in the font file, if you have to edit the colors or styles, it’s on the text objects. (Also editable in the instance/object properties like i suggest)
- There you go, you have imported a font in to your project, customised it and did set the font for a label in your scene while you did not had to open any additional window or dialogs.
Ok keep this concept, without the asset manager, you talk about fonts i suppose you will use it in a text object. I would see:
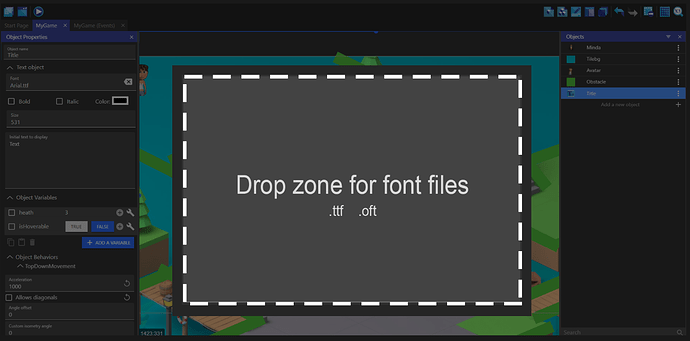
Click on add an object, select Text object, give him a name in the object list, (the input name is auto focus after the choice of the object). Once the name is valid the object is selected, and the properties panel is updated, here you edit the size and the text, the colors and the font. As the font need a file you select the file with the system window, or your drag’n’drop the font in the input.
This way we don’t have to add the resource first, the engine is always based on objects. Which is one of concept of GDevelop. We can directly config the object in the properties panel, and drag’n’drop the font file on the input. The input files can change of style when a file is dragged. And if it’s not very visible we can do bigger.
The tilemap/bitmap object can have different files, we could split the drop zone in two drop zone.
I really thought there is nothing to do with the resource file in an asset manager mix with objects.
There is almost nothing to edit on resources. And the resources are only one step in the process for create an object.
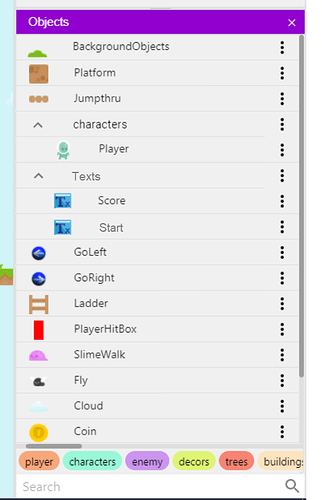
Anyways a bunch of time ago i’ve made a mockup of the object list.
Imagine the tags bellow are not tags but buttons for each type of resources.
You click on a font button, and you see the all the fonts in the project.
You select a font in the list and the properties panel is updated, display a preview of the font, let you manage the properties on the file, and that’s all.
But add an enchanced object list something like this, or an asset manager.
Will break the limit between resources and objects.
What to do with a resource when it is drag’n’dop on the scene?
Why do we allow objects but not resources to be on the scene?
Both come from the same panel. Don’t you find it disturbing?
Besides the fact that resources are only a step in the creation of an object. We rarely go back to them.
I don’t know if we will find an arrangement that suits everyone or that has a logic, in any case it’s interesting to exchange our points of view ![]()