Hi! how to make a raycast around yourself, 360 degrees?
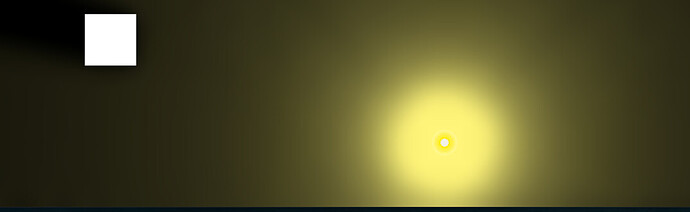
Here’s my old light example. To create it, I used a 360 degree raycast, I think this will be useful to you.
https://drive.google.com/file/d/1IceEY6zm-IkXz_Fd0Ua6HxtGOxVCSAeH/view?usp=drivesdk
WOW, you are a genius. I don’t really understand how you handle the gradient.
You create the light effect with 1 row !!! OMG
Help me to undersatnd, why the raycast sprite change intensity ?
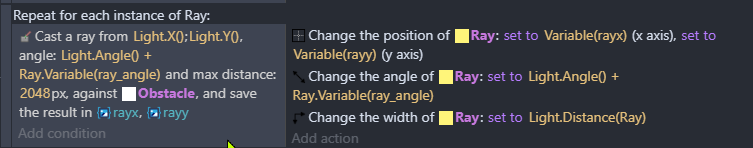
You create 360 raycast (1 for each angle). Than, for each frame, for each raycast sprite you use this row:
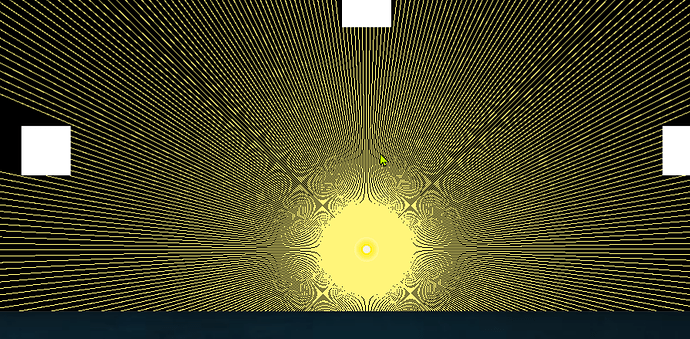
You create a virtual line (raycast) from the light to all 360 grades . Than store the position of obstacle (if it is collided). Then you move the raycast sprite from the collision point to the light .
But…why the opacity change ? I’m going crazy.
Thanks,
J
It’s just a layer effect ![]() Turn off the effect and you will understand why the intensity is changing)
Turn off the effect and you will understand why the intensity is changing)
Very interesting. Thanks!