Hello people , this is my first game and I am learning . The problem that I am facing is the game activates to full screen mode in pc as well as mobile but in pc it stretches to fit the screen , which I want. In Mobile the game activates full screen but not the controls , they move to corner , for eg my game has two buttons and they both should be at the corner’s one on the left and other on the right . It activates in pc but in phone one button appears on the left side and other in the middle .in pc (upload://6C0T5FPbOh2AONM3p89Fu3rfXXI.png)
in phone in pcApply Anchor behavior for your buttons
Both of these screenshots look very different, and I don’t see consistent controls on both that are in different places.
That being said, you can always place the controls dynamically rather than statically. For example, at the beginning of the scene you could have an action that moves the control to the far right of whatever the adjusted screen size is:
Condition: At the beginning of the scene
Action: Change the X position of Control: set to SceneWindowWidth() - 50
This would put the X position 50 pixels to the left of the right edge of the game window. You can adjust as necessary.
What does that do? I just want the buttons to also activate full screen .
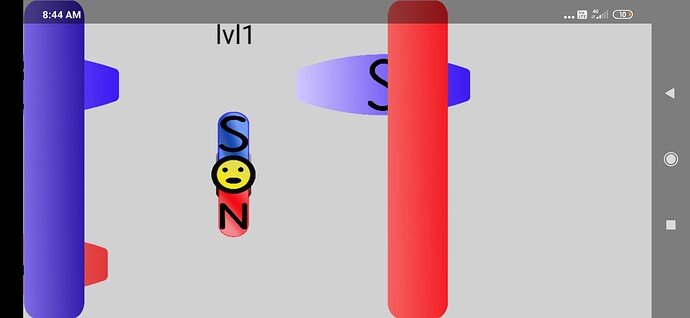
Let me show you some clear screen shots .
This is phone screen shot , the red button must be on the right corner like blue button . In pc both are at the corners , which I want . I also tried resizing camera width and height to fit screen but didn’t work .Not sure what’s going on. Both of those are different aspect ratios, and on the desktop version all the elements look stretched horizontally.
Did you try moving the red control based on the edge of the screen as I mentioned above? The anchor behavior as @Stoicorum suggested would work too.
it will make your buttons adapt to any screen.
Other thing you could do is
Set Position for X of Object Red_button to X = SceneWindowWidth - Red_button.width
OK , but did you notice that the player in the middle has also shifted to the left , what should I do about it .
I tried it and the buttons are not visible . I also used {The height of camera 0 layer “gui” = scene window height()} and with the width also but didn’t work . The buttons are on layer “gui” .
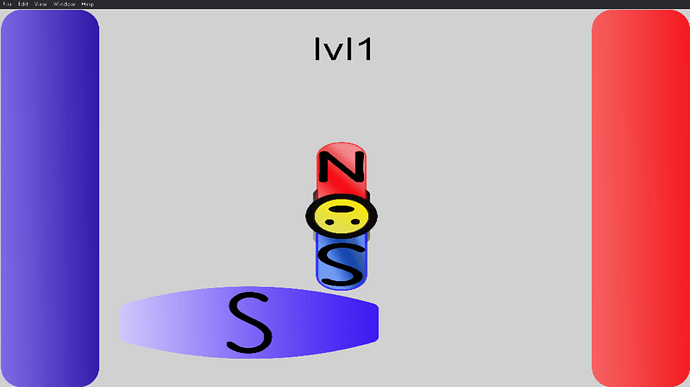
OK, the buttons worked in pc , but I have zero android builds left so I have to wait for some time to check on phone .![]()
NO ,it didn’t work in phone the button is still in the middle .
OK , but did you notice that the player in the middle has also shifted to the left
In the two most recent screen shots, it does not look like the player in the middle has shifted to the left. In both screenshots, it looks like the player is exactly in the middle between the blue and the red bars (and also directly under the text “lvl1”).
It looks like you’ve designed your game for a specific screen size, and it’s not adapting for different screen sizes. We’ve given you a couple different ways to fix that (the anchor behavior, changing the X position based on screen width). If those aren’t working, you might need to troubleshoot and tinker around with it a bit to figure out why.
Yes, I also tried resizing the camera of the button and player layer but didn’t work . I don’t know why the screen activates to full screen along with the buttons in pc but not in phone .
I think the problem is that you’re resizing the camera instead of adjusting the layout.
Have you seen this thread: How do I make the screen adjust itself on mobile?. The last post in this thread has a link to a YouTube tutorial that you might find useful.
OK,I fixed it using anchor behavior. Thanks:tada: